I will be looking at few website's layout and design in order to develop my own website's look. First i looked at "Plymouth college of art" website. This website represents college online and provides various information about college.
What I want to say about this website is that I like layout of this website. Its not really good but its not bad either but the design of website is really dull having in mind that website should represent college of art and design even though it has some imagery but those images doesn't look too good on a white background. Squares are dominant in website's design.
I also found most usefull worst website. It is created to look as worse as possible with a lot of mistakes that sometimes website designers make including comments of website creator on how to avoid those mistakes.
Next I opened "Nike" website. And I can say that its really well made website.
The layout is really easy to use and easily understandable. Design uses alot of square shapes and the background is made with gradient tool. I liked how well black and white images are mixed with really colourful images.
Tuesday, 30 November 2010
Wednesday, 24 November 2010
Street art
Today we been shown a film about street art called "Exit Through the Gift Shop". Its a documentary about street art history in the making. The whole movie is made from interviews and videos filmed by french shop keeper and amateur film maker wich get an idea to film street artists and to do that he tells them that he is going to make a documentary about street art in order to get them to participate.At first he manages to film artists like Invader, Shephard Fairey after them he starts hunting down street artist Banksy and eventually he succeeds. Banksy agrees to film only if his face isn't shown. And from that moment history of Mr. Brainwash starts.
Audio Marantz
Today we learned how to set up morantz audio recording device. At first we learned how to and where to plug in all the cables and how to use meniu of that audio recording device.Then we been explained some things about diferent microfones. We used directional microphone wich has prety good sound recording quality and can be used for interviews, capturing nature sounds, or something else further away from microphone.Using oudio recording device is not hard, the hard part is seting up device parameters.
360 panorama
Today we took out tripods and cameras from college store and took about 15~20 rotating photos wich would make 360 degrees panorama if you putted them all together. So we opened panorama maker 5 and after importing all photos in that program it generated image from all those photos.
Tuesday, 23 November 2010
website interface test for iphone
We been given a templet of iphone interface
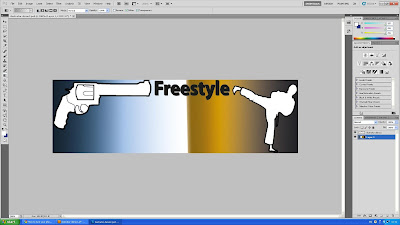
I never owned apple products so i wasnt sure how iphone's interface works but i tryed to create websites interface for iphone wich theme maches my websites idea. First i made a backround using gradient tool.
Then i imported my website's logo wich is still in demo version
and made buttons and named categories using type tool.
After that found some images of diferent sports on google and after adding them to image transformed them so that they would be about the same size. Ad this is the final result
I never owned apple products so i wasnt sure how iphone's interface works but i tryed to create websites interface for iphone wich theme maches my websites idea. First i made a backround using gradient tool.
Then i imported my website's logo wich is still in demo version
and made buttons and named categories using type tool.
After that found some images of diferent sports on google and after adding them to image transformed them so that they would be about the same size. Ad this is the final result
Sunday, 21 November 2010
scanning and experimentation
Today we were given a gray crayon and a paper and had to go around college and made some rubbings.
Then used scanner to turn transfer those rubbing into computer.
then exported first image to photoshop and with making copies of that image and transforming it and just playing around with different filters my image ended up like this.
Then used scanner to turn transfer those rubbing into computer.
then exported first image to photoshop and with making copies of that image and transforming it and just playing around with different filters my image ended up like this.
Wednesday, 17 November 2010
DSLR induction
Today we had induction on how to use DSLR camera. First we been shown how to corectly hold camera and what is DSLR camera then instructor demonstrated to us how to remove lens and then put it back on.
After that we been explained that before every time you start taking photos you need to format memory card to reduce chance of image geting corupted.
We learned about aperture and shutter speed.
Aperture is the size of the hole formed by the shutter when it opens to let light in.Aperture adjusts how much in focus you photograph is. You have to adjust aperture depending on what you are taking photo of for example if you are taking a portrait it should be around f2.8 and f5.6 and if you are taking photo of a landscape it sould be more than f8.0 so that object that are further away wouldnt be out
of focus.
Shuter speed is exposure time in other words its the length of time a camera's shutter is open. It creates movement in photograph.
After that we been explained that before every time you start taking photos you need to format memory card to reduce chance of image geting corupted.
We learned about aperture and shutter speed.
Aperture is the size of the hole formed by the shutter when it opens to let light in.Aperture adjusts how much in focus you photograph is. You have to adjust aperture depending on what you are taking photo of for example if you are taking a portrait it should be around f2.8 and f5.6 and if you are taking photo of a landscape it sould be more than f8.0 so that object that are further away wouldnt be out
of focus.
Shuter speed is exposure time in other words its the length of time a camera's shutter is open. It creates movement in photograph.
Wednesday, 10 November 2010
Adobe illustrator
Today we been introduced to adobe illustrator. This program is very similar to photoshop except that it doesnt use bitmap only vector shapes and it has quite a few different tools. We been given some time after introduction to illustrator to try make something using that program by our selves. This is what I did
Tuesday, 9 November 2010
pool ball and square apple demo
First we made a background using gradient tool. then made a selection of a round circle using elliptical tool and filled it with orange. Then used dodge and burn tools to add some shading on the ball.
Then selected "select pixels" and saved that selection. Then made another selection and also saved it then opened both selections at the same time and then pressed edit>fill use:white and then with using mask tool and low opacity black brush I deleted parts of filed area.

then made a shadow with brush tool and then made a white circle in the middle of ball and wrote number 1 with type tool.

After that i created shadow of apple. First i created new layer under apple's layer and with black brush created a shadow but the hardness of shadows edges were to high so i used gaussian blur and reduced opacity.
Then selected "select pixels" and saved that selection. Then made another selection and also saved it then opened both selections at the same time and then pressed edit>fill use:white and then with using mask tool and low opacity black brush I deleted parts of filed area.

then made a shadow with brush tool and then made a white circle in the middle of ball and wrote number 1 with type tool.

I think that this technique is realy good for creating realistic 3d looking simple object if you dont have 3d software or a actual object to take photo of.
Next we opened photos that we downloaded from moodle.It was photo of apple and a photo of sliced apple.
First i opened an image of red apple and increased the size of canvas by selecting crop tool and expanding crop area beyond current image boundaries then on a new layer I made a cube using bright (green) color. Then to make square apple I opened liquify and with freeze mask tool i froze pixels inside the green cube and then with forward warp tool i pushed all the pixels of apple that haven't been frozen into the middle of apple. And it ended up looking like this.
Then I deleted green cube layer and created new layer in wich by using small white brush i made edges of apple more visible.
After that i created shadow of apple. First i created new layer under apple's layer and with black brush created a shadow but the hardness of shadows edges were to high so i used gaussian blur and reduced opacity.
Then with lasso tool i selected the front wall of apple and opened a sliced apple image then selected the whole image and copy pasted sliced apple in red apple's image by selecting copy merged and then going on red apples image and selecting paste into with apple's layer selected.
With this technique you can change shapes of all kind of things: Basketball's ball, banana, tennis ball etc.
Monday, 8 November 2010
Sunday, 7 November 2010
Website proposal
I decided to create a logo and website for a nonexistent shop witch will be selling electrical devices such as computers, computer parts, software, TVs, mobile phones, video games and also this shop will be offering personal computers and laptops repair. For this website i will try to find a computer shop wich would allow me to take photographs of their sold products if not iam gona use images from internet and there also is a possibility that in class we will be looking in insides of computers so i would take photos of computer parts like ram, video card, hard drive.
To create website for this shop i will analyze existing shop's website and later on its logo.
I chose to analyze shop's website called microdirect. In my opinion this website looks a little bit old fashioned but its really easy to use and I think that for website most important thing is to be user friendly even though it also has to be appealing to the eye. It has search engine with a few options. You can select to search for a product in whole website or in a specific categories like computers, monitors, software etc. Another search option is that you can search for your product by the brand.
Website also has easy to use layout. There are three different ways you can find product that you want.
1. Search engine
2. Categories bar. you can put your mouse on any of the categories and subcategories will show up.
3. Layout of all categories and subcategories with a few images of products.
Logo of this shop is entirely typographic. It looks plain and simple but i think it matches website's old fashioned look even though i don't think its really memorable.
To create website for this shop i will analyze existing shop's website and later on its logo.
I chose to analyze shop's website called microdirect. In my opinion this website looks a little bit old fashioned but its really easy to use and I think that for website most important thing is to be user friendly even though it also has to be appealing to the eye. It has search engine with a few options. You can select to search for a product in whole website or in a specific categories like computers, monitors, software etc. Another search option is that you can search for your product by the brand.
Website also has easy to use layout. There are three different ways you can find product that you want.
1. Search engine
2. Categories bar. you can put your mouse on any of the categories and subcategories will show up.
3. Layout of all categories and subcategories with a few images of products.
Logo of this shop is entirely typographic. It looks plain and simple but i think it matches website's old fashioned look even though i don't think its really memorable.
After much thinking I decided to change the idea of my website. I decided to create news website which will be providing latest news about sport. Website will be focused on basketball tennis and football news. I am going to use internet photography resources for this website and also create images myself with using adobe flash and adobe photoshop. I will probably use a few features of website that I have researched but I will try to be as original as posible.
Tuesday, 2 November 2010
Photoshop movie poster
We were given a task to do some research about movie of our choice and then make a poster for it. I chose movie "Sin City". "Sin City" started of as a comic in 1991 and in 2005 movie was created. Here are a few posters i found of that movie.
And this is my version of "Sin City" poster.
And this is my version of "Sin City" poster.
Photoshop hair cuting out demo
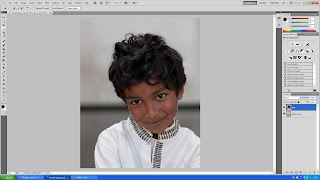
first i opened picture of a boy and used quicke selection tool to select him.
Then selected refine edge. Selected these kind of setings.View: black and white, Output: new layer and used refine radius tool.And presed ok. After that i got seperate layer with only boy cut out.
And puted diferent backround.
Then selected refine edge. Selected these kind of setings.View: black and white, Output: new layer and used refine radius tool.And presed ok. After that i got seperate layer with only boy cut out.
And puted diferent backround.
Photoshop poster demo
First we opened new photoshop file and wrote something random using type tool. Then selected Fx iconand selected Bevel and Emboss. It opened layer style window and we made some efects on letters. Then made new layer and merged it with text layer.
After that created new layer for explosion efect.And with that layer selected made round shape with laso tool in the middle of image.Then selected filter>render>clouds deselected area wictch i selected with laso tool and presed Filter>blur>radial blur
After that created new layer for explosion efect.And with that layer selected made round shape with laso tool in the middle of image.Then selected filter>render>clouds deselected area wictch i selected with laso tool and presed Filter>blur>radial blur
Subscribe to:
Comments (Atom)